Disable ENTER key on web pages with multiple forms
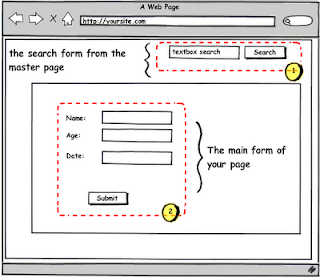
As an asp.net developer, you might find pretty common to have more than one form on a web page, sometimes you decided so, sometimes you just inherited a design and have to make it work. Let's just put the case where we have a form on the master page area, like a “search” or a “subscribe” button, and our inner page is a simple form with some fields to collect user information and submit it back to our site, like the image below.
Both forms will cause well-formed postbacks to the server if you click either on the search or the submit button, however if you are typing on a textbox and you hit ENTER, anything could happen. You might have inadvertently submitted form 1 instead of form 2 or vice versa.
Changing the default button of the page is simple and will help you if you know which button will be the one to respond to the ENTER key all the time. If you are using ASP.NET Just one line of code and you are done.
However, this might not work smoothly across different browsers and in some cases it turns out you might decide to completely disable the ENTER KEY on the page, how to do so? Well you can use some javascript and add it to your regular page or master page. See the fragment below:
And this should be enough, well, users will have to click on buttons, but at least they won’t submit the wrong data by mistake.
Both forms will cause well-formed postbacks to the server if you click either on the search or the submit button, however if you are typing on a textbox and you hit ENTER, anything could happen. You might have inadvertently submitted form 1 instead of form 2 or vice versa.
Changing the default button of the page is simple and will help you if you know which button will be the one to respond to the ENTER key all the time. If you are using ASP.NET Just one line of code and you are done.
However, this might not work smoothly across different browsers and in some cases it turns out you might decide to completely disable the ENTER KEY on the page, how to do so? Well you can use some javascript and add it to your regular page or master page. See the fragment below:
And this should be enough, well, users will have to click on buttons, but at least they won’t submit the wrong data by mistake.



Comments